
ESLint는 javascript 코드의 문법 검사 및 코딩 스타일 검사를 해주는 도구입니다. Prettier는 코드를 정해진 스타일대로 포매팅해주는 도구입니다. 이 두 가지 도구를 같이 사용하면 여러 명이서 개발을 하더라도 하나의 코딩 스타일을 유지해나갈 수 있습니다.
이번 글에서는 VSCode 환경에서 React 프로젝트에 ESLint와 Prettier 설정하는 과정을 정리해보겠습니다.
React 프로젝트 생성하기
먼저 create-react-app 으로 React 프로젝트를 생성합니다.
npx create-react-app react-eslint-prettier
ESLint 설정하기
프로젝트가 생성되었으면 이제 이 프로젝트에 ESLint 설정을 해보겠습니다.
아래 명령어로 ESLint 설정을 간편하게 할 수 있습니다.
npx eslint --init설정 과정에서 나오는 선택지는 아래와 같이 선택하시면 됩니다.
- How would you like to use ESLint?
- To check syntax, find problems, and enforce code style
- What type of modules does your project use?
- Javascript modules (import/export)
- Which framework does yout project use?
- React
- Does your project use Typescript?
- No
- How would you like to define a style for your project?
- Use a popular style guide
- Where does yout code run? (Press <space> to select, <a> to toggle all, <i> to invert selection)
- Browser, Node 둘 다 선택(a 를 누르면 둘 다 선택됩니다.)
- Which style guide do you want to follow?
- Airbnb: https://github.com/airbnb/javascript
- What format do you want your config file to be in?
- JSON
- Would you like to install them now with npm?
- Yes
설정 과정이 끝나면 .eslintrc.json 파일이 생성되고 아래와 같은 내용이 채워지게 됩니다.
{
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"plugin:react/recommended",
"airbnb"
],
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 12,
"sourceType": "module"
},
"plugins": [
"react"
],
"rules": {
}
}
env 옵션은 javascript 코드가 동작하는 환경을 설정해주는 옵션입니다.
extends 옵션은 미리 만들어진 설정파일을 불러와서 사용할 수 있도록 해주는 옵션입니다.

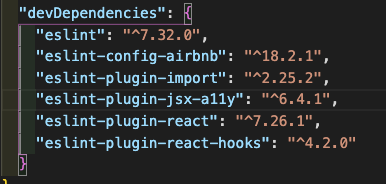
eslint --init 을 끝내고 나면 package.json 에 위와 같은 모듈들이 다운받아져있는 것을 볼 수 있습니다. 이 모듈들에는 자주 사용되는 ESLint 규칙들이 포함되어 있습니다. 이 모듈들을 extends 옵션에 추가하여 미리 만들어져 있는 설정값들을 그대로 사용할 수 있습니다.
parserOptions 옵션은 사용하고자 하는 javascript 버전을 지정하는 옵션입니다. 위 설정파일에서는 module 타입의 ES12 문법과 jsx를 사용하도록 설정했습니다.
plugins 옵션은 미리 만들어진 rules를 불러와서 사용할 수 있도록 해주는 옵션입니다. extends 옵션과 비슷하지만 plugins 옵션은 설정 파일의 rules만 불러온다는 점에서 다릅니다.
rules 옵션은 ESLint가 검사할 규칙들이 들어갑니다. 세미콜론을 반드시 사용하도록 하거나, single quotes의 사용을 강제하는 등 많은 규칙들이 있습니다. 다른 규칙들은 여기서 확인할 수 있습니다.
ESLint 실행하기
ESLint 설정이 끝났으면 이제 실행해보겠습니다.
npx eslint ./src/App.jsApp.js 파일에 lint를 적용하는 명령어 입니다.
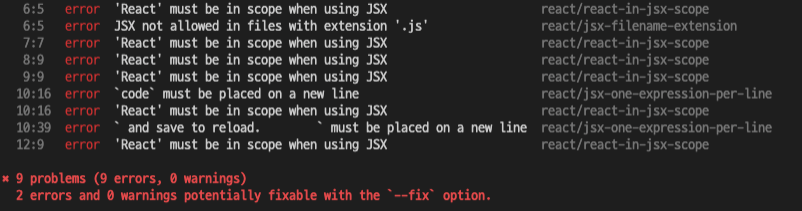
명령어를 실행하고 나면 .eslintrc.json 파일에 설정해놓은 규칙에 어긋나는 부분들을 보여줍니다.

.eslintrc.json 파일에 rules 옵션을 지정하지 않았지만 extends 옵션과 plugins 옵션에서 불러온 rules가 있기 때문에 lint가 에러를 발생시킵니다.
이번에는 이런 lint 에러가 vscode 에디터 상에 나타나도록 해보겠습니다.
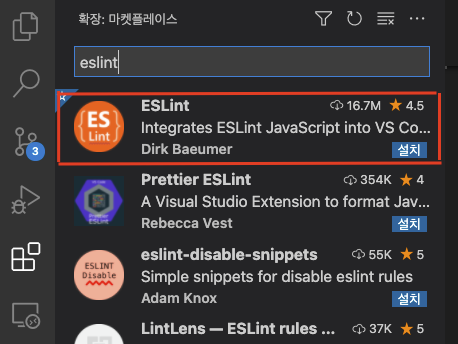
ESLint라는 VSCode 확장을 설치하면 VSCode 에디터에 lint 에러가 나타나게 됩니다.

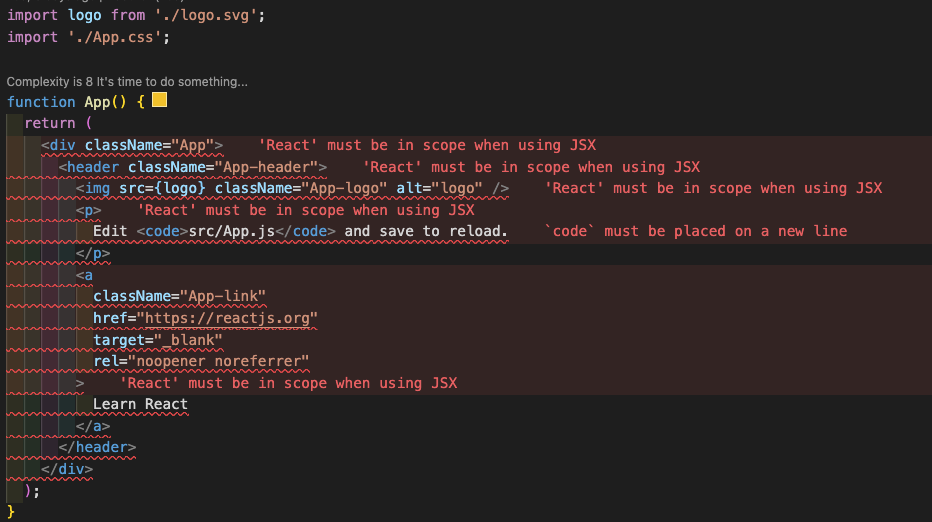
ESLint 확장을 설치하면 아래와 같이 에디터에 에러가 뜹니다.

Prettier 설정하기
ESLint 설정이 모두 끝났으니 이제 Prettier 설정을 해보겠습니다.
먼저 아래 명령어를 통해 Prettier 모듈을 다운받습니다.
npm install --save-dev --save-exact prettierPrettier 모듈을 다운 받았으면 prettier 설정 파일을 만들어야 합니다.
프로젝트 최상위 디렉토리에 .prettierrc.json 파일을 만들고 아래와 같이 내용을 채워 넣으면 됩니다.
{
"tabWidth": 2,
"semi": true,
"singleQuote": true,
"trailingComma": "all",
"printWidth": 80
}tabWidth 옵션은 코드를 들여쓰기 할 때의 몇 space 만큼 들여쓰기를 할지 설정하는 옵션입니다.
semi 옵션은 코드 마지막 줄에 세미콜론을 사용할지에 관한 옵션입니다.
singleQuote 옵션은 string을 사용할 때 ''를 사용할 지에 관한 옵션입니다.
trailingComma 옵션은 객체나 배열의 마지막 원소 끝에도 ,를 사용할지에 대한 옵션입니다.
printWidth 옵션은 한 줄에 80자까지 보여주고 80자가 넘어가면 줄 바꿈을 하는 옵션입니다.
다른 prettier 설정 옵션은 여기서 볼 수 있습니다.
Prettier 실행하기
Prettier 설정이 끝났으니 이제 Prettier를 실행해보겠습니다.
npx prettier --write ./src/App.js위 명령어를 입력하면 prettier가 App.js 파일을 .prettierrc.json 파일에 적어놓은 규칙에 맞게 포매팅해줍니다.
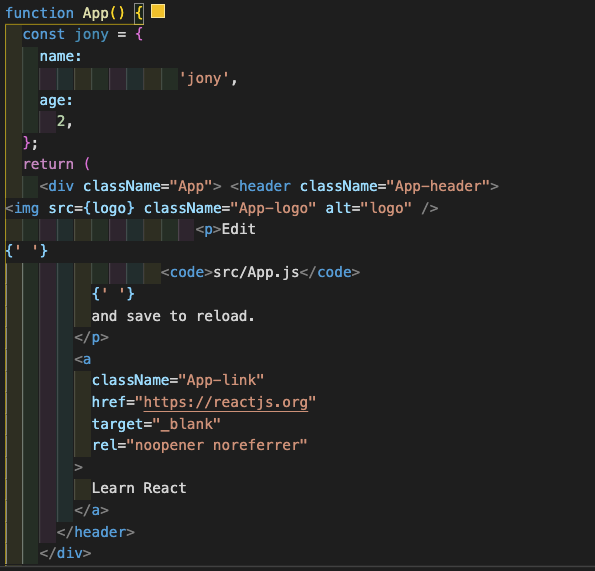
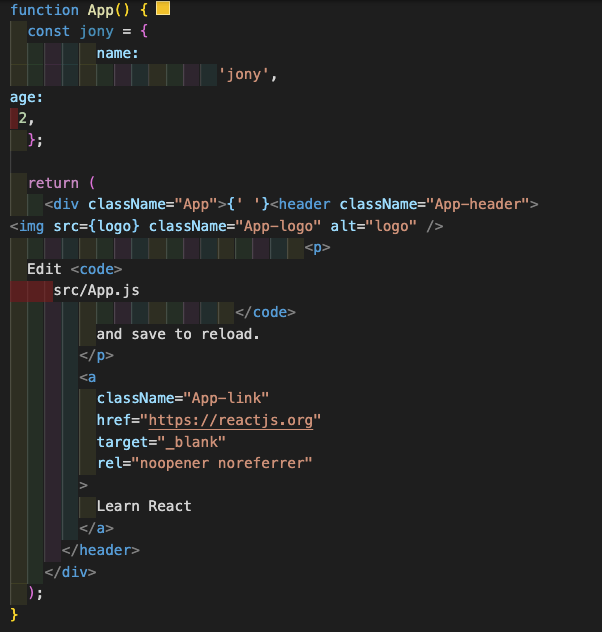
prettier를 적용하기 전 코드의 들여쓰기를 이상하게 바꿔놓았습니다. 코드가 잘 보이도록 위에서 설치한 ESLint 확장은 잠시 사용안함 상태로 두었습니다.

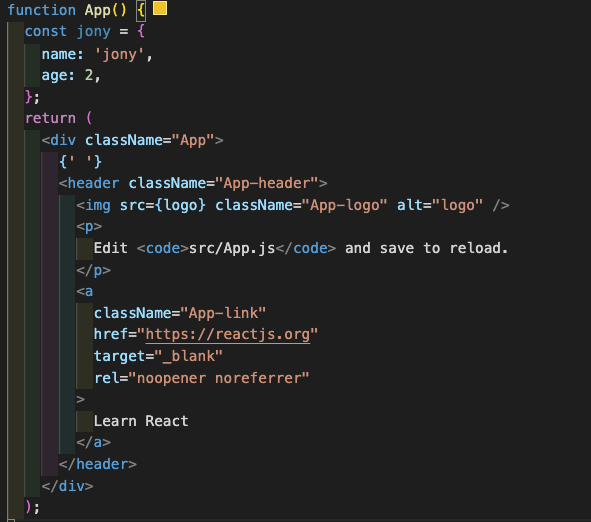
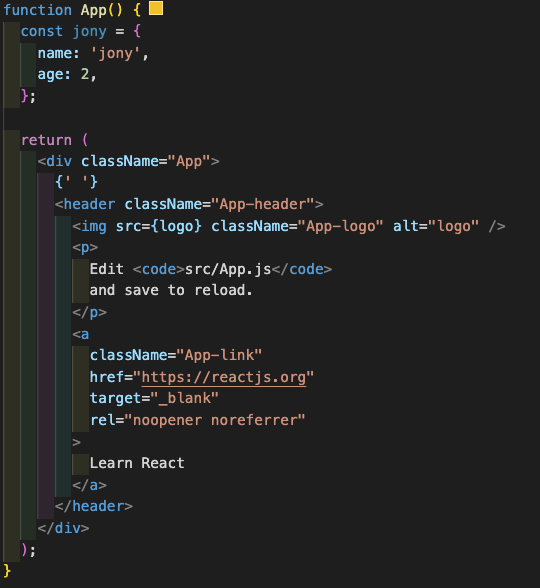
prettier를 적용하면 이렇게 바꿔줍니다.

VSCode와 Prettier 연동하기
ESLint는 VSCode 확장을 설치하면 에디터에서 빨간 줄을 띄워주기 때문에 사용하기 좋습니다.
그러면 VSCode에서 파일을 저장할 때 Prettier가 포매팅을 해주도록 하는 방법을 알아보겠습니다.
VSCode에서 Prettier 설정을 해주려면 settings.json 파일을 열어야 합니다.
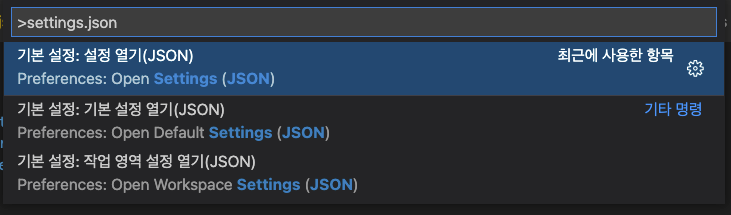
command(or ctrl) + P 를 누르면 VSCode의 다양한 기능을 활용할 수 있는 커맨드 팔레트가 열립니다. 입력창에 >settings.json 을 입력하면 기본 설정: 설정 열기(JSON) 옵션이 뜹니다. 이것을 클릭하면 settings.json 파일을 열 수 있습니다.

setttings.json 파일은 VSCode의 각종 설정값들을 JSON으로 관리할 수 있게 해주는 파일입니다.
settings.json 파일을 열었으면 제일 아래에 다음 옵션들을 추가해주시면 됩니다.
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},위에서부터 어떤 옵션인지 알아보겠습니다.
editor.formatOnSave 옵션은 VSCode에서 파일을 저장할 때마다 포매팅을 해줄 수 있도록 하는 옵션입니다.
editor.codeActionsOnSave 옵션은 코드가 저장될 때 실행할 액션에 관한 옵션입니다.
그 안에 있는 source.fixAll.eslint 옵션은 ESLint 규칙에 어긋나는 코드가 있을 때 이 코드들을 수정해주는 옵션입니다. 두 옵션이 합쳐지면 코드가 저장될 때 ESLint 규칙에 어긋나는 코드를 수정해줄 수 있도록 하는 옵션이 됩니다. 다만 ESLint 규칙에 어긋나는 모든 코드를 수정해주는 것은 아닙니다. ESLint 규칙 중 Layout & Formatting 규칙에 어긋나는 코드만 수정해줍니다.
[] 옵션은 해당 파일에만 적용되는 설정을 해줄 수 있는 옵션입니다. 위 예제에서는 javascript만 사용하기 때문에 [javascript], [javascriptreact] 옵션만 설정해도 되지만 나중에 typescript를 도입하더라도 prettier가 잘 동작하도록 하기 위해 [typescript, typescriptreact] 옵션도 같이 설정했습니다. [javascriptreact], [typescriptreact] 는 각각 jsx, tsx 파일을 의미합니다.
editor.defaultFormatter 옵션은 해당 언어에서 사용할 formatter를 지정하는 옵션입니다. esbenp.prettier-vscode는 위에서 설치한 prettier를 의미합니다. editor.formatOnSave 옵션이 true일 때 defaultFormatter의 규칙대로 포매팅을 해주기 때문에 이 옵션을 설정해줘야 prettier 규칙대로 포매팅이 됩니다.
설정이 모두 끝났으면 잘 동작하는지 확인해보겠습니다.

다시 한번 코드의 들여쓰기를 굉장히 이상하게 만들어놨습니다.

이제 파일을 저장만 해도 포매팅이 잘 되는 것을 확인할 수 있습니다.
'React' 카테고리의 다른 글
| JSX와 React Virtual DOM (0) | 2020.12.06 |
|---|---|
| React 시작하기 (0) | 2020.08.08 |
| React는 무엇이고 왜 사용하는가? (0) | 2020.06.28 |


